Как сделать сайт самой пошагово
Если слишком много читать как сделать сайт, то голова от объёма информации может лопнуть,а всё потому что маркетологи лепят квадратные пельмени размером с башню “Федерация” и говорят что они в десятки раз полезней. Это так аллегория.
К вопросу надо подойти просто 1-2-3-4-5, ну может быть ещё и шесть, но не более.
Вам при таком подходе будет проще создать и визуализировать ваш сайт.
Вначале всегда идут два Либо:
- Либо создание всё поручаете мастеру, а потом делаете корректировки,
- Либо что описано ниже.
1 Шаг – подготовка
Нужно штук 6 листов бумаги (тетрадь), ручка и тишина, по желанию позовите Музу 🙂
Можно также создавать документ в офисной программе Word на компьютере или в облачном хранилище почты @ (сейчас у всех есть такая возможность), и начинайте творить:
2 Шаг – делаем меню
Первое, что составляем это меню сайта, именно меню.
Это для начального уровня самый простой способ создать структуру, визуально представляя как будет выглядеть ваш будущий интернет продукт (ресурс) сайт.
Пример стандартного меню:
Главная (о нас) – Услуги, Цены, Галерея, Отзывы, Контакты.
Если надо делаете подменю под каждым нужным названием.
Как пример, меню УСЛУГИ: подменю стрижка – окрашивание волос – уход за волосами – маникюр – педикюр и т.д
Если у вас одностраничный сайт, то просто пишите разделы.
3 Шаг – набрасываем контент

Далее для каждого названия меню вы составляете контент, это тексты и фото.
- Заголовок,
- Текст,
- Фото,
- Ссылки,
- Примечания.
Если фоток нет, берите ссылки с понравившихся картинок в интернете и вставляете их по пути написания текста. Можно тезисно описать картинку — тут будет то-то.
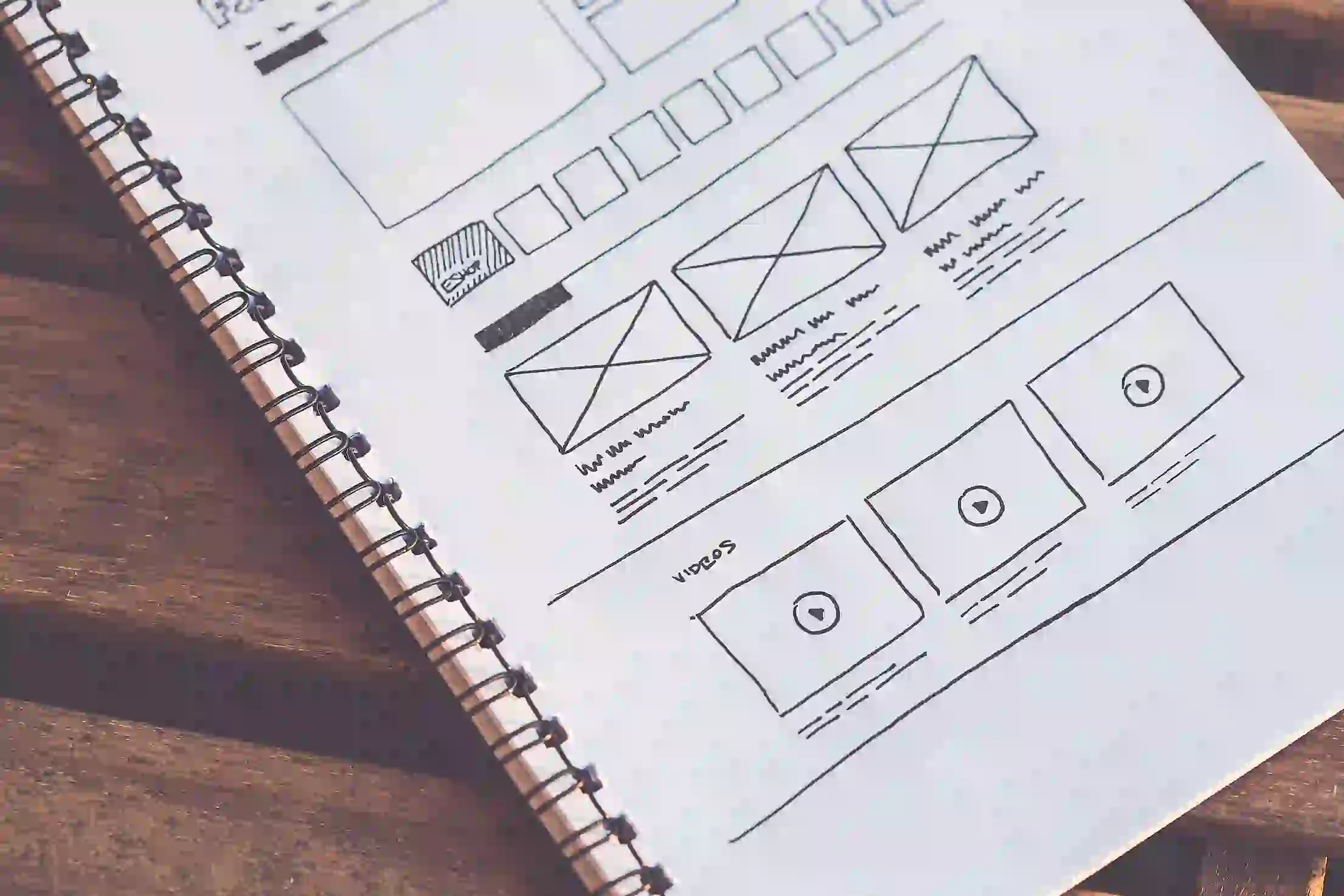
4 Шаг – заполняем тезисно разделы (прототип)

Тут 4 блока для начала:
- Шапка,
- Контентная часть,
- Подвал,
- Сайтбар – ставится слева или справа от контентной части. Либо не ставится вообще.
Разлинуйте лист на нижеперечисленные блоки-разделы:
- Шапка сайта: что в ней разместить (тел., чат, логотип, название, переводчик языков.)
- Меню в шапке. Что указать?
- Меню под шапкой. Какое оно нужно для клиента?
- Блок контента любой страницы, что там должно быть, текст видео, фото.
- Меню подвала, суть раздела решается в процессе.
- Подвал сайта и что там разместить.
- Сайтбар, ставится столбиком слева или справа, что там будет решите в процессе.
5 Шаг – выбираем три цвета

Выберите 3 цвета. Для начала этого достаточно. Можно на словах, а можно и с обозначением.
Пример: :`жёлтый № #FFC618, ярко-зелёный № #cdff00, фиолетовый № #7213ea
Этот шаг можете оставить на потом, так как в выбранной теме для сайта будет набор цветов по умолчанию, и возможно он вам понравится.
6 Шаг – по ходу решим
Остальное решите в процессе, ширину, шрифты, краски, инструменты и т.д.
Пример: подключили чат WhatsApp, подумайте кто будет отвечать на вопросы и в какое время.
На этом этапе если вы это сделаете, то это 50 % успеха, а дальше всё пойдёт как по маслу.
Что далее
Изучите слова по теме для понимая процесса тут >>, и двигайтесь дальше.
Регистрируете название сайта — как правильно пройти регистрацию домена.